画像を作成・使用されている方へ
「画像の画質が悪い…」
「画像の配色を変えたい…」
こんなお悩みはありませんか?
本記事ではそんなお悩みを持つ方に向けて、瞬時にベクター画像が生成できるAIツール「Vectorizer.AI」をご紹介します。
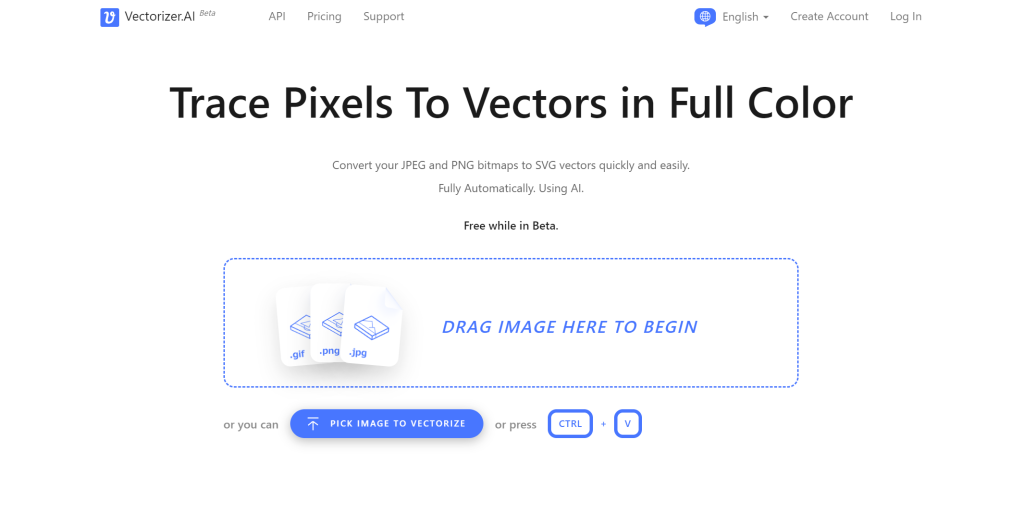
Vectorizer.AIとは

参考画像(Vectorizer.AIより)
Vectorizer.AIとは、ラスター画像(ビットマップ画像)をベクター画像に変換できるAIをベースにした画像変換サービスです。
JPG、PNG、GIFなどのラスター画像をアップロードするだけで、AIが画像内の線や形を認識し、画像の解像度や品質に関係なく高精度なベクター画像(SVG、EPSなど)を生成することが可能なツールです。
ベクター画像とは
数学的な座標と計算で定義されるデジタル画像です。 パス、線、曲線といった形状が数式で表現されています。そのため無限に拡大・縮小しても画質が劣化しないという特徴があります。 また、ファイルサイズが小さく、詳細な編集も可能です。
使える機能
- 高精度なベクターデータの生成
- ファイル形式などを設定してダウンロード
料金
現在はベータ版が提供されており、ベータ版の期間は無料で利用可能です。
※今後、有料化される可能性があります。詳細はこちらからご確認ください。
実際に使ってみた
ベクターデータを生成し、配色を変更する様子をご紹介します!
ベクターデータの生成
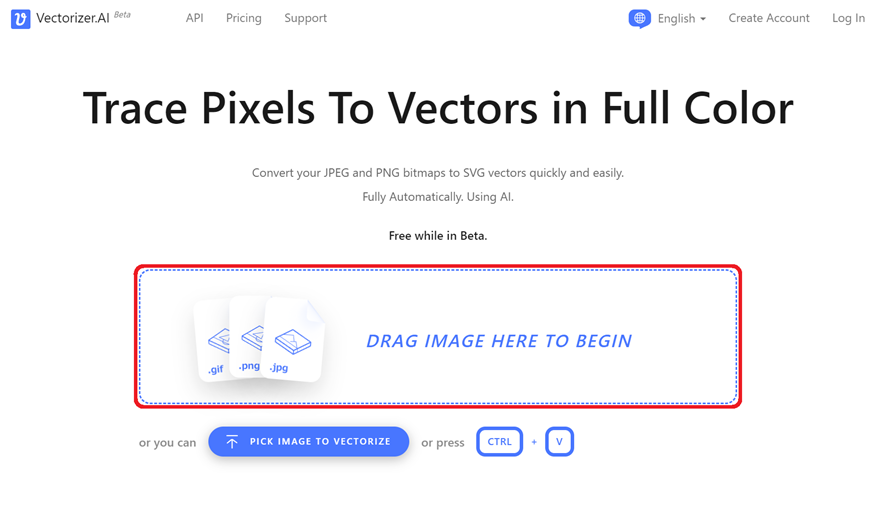
まずは、Vectorizer.AIにアクセスします。
赤枠の「DRAG IMAGE HERE TO BEGIN」と記載された箇所に、画像をドラッグ&ドロップします。もしくは、「DRAG IMAGE HERE TO BEGIN」をクリックし、画像を選ぶことも可能です。

今回はこちらのイチゴのイラストを貼り付けてみます!

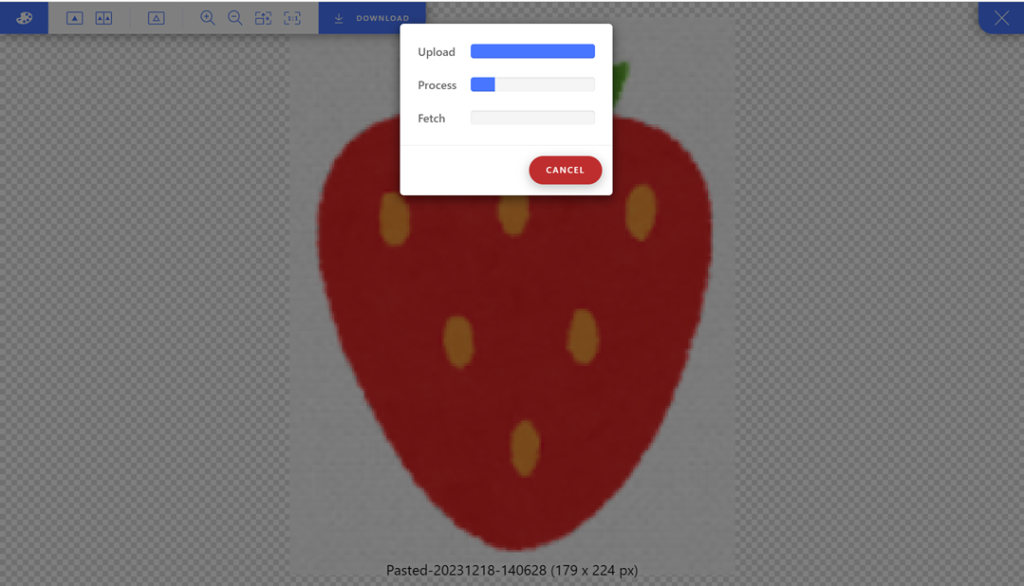
すると、下のような画面になり、ベクター化が開始されます。

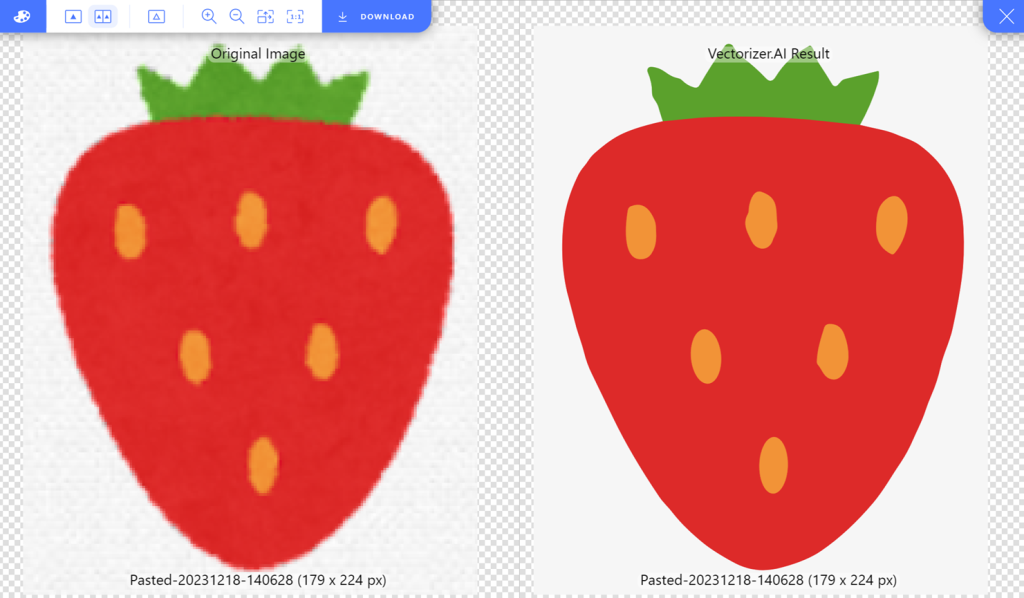
そのまま待っていると、元の画像とベクター画像が並んで表示されます。
線がくっきりしたことが、一目みただけで分かりますね!

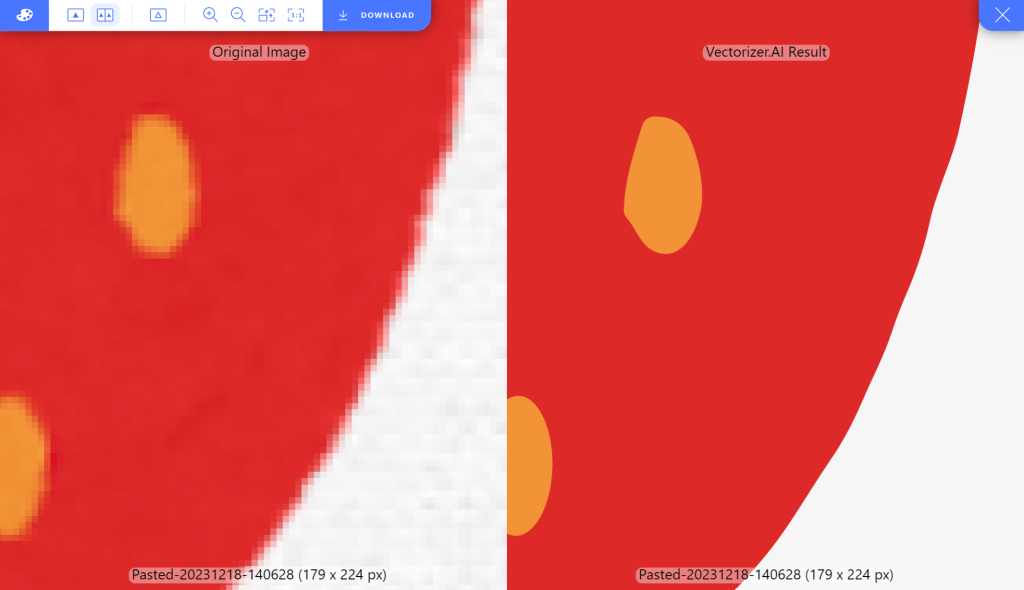
さらに拡大してみると、違いがよく分かります!

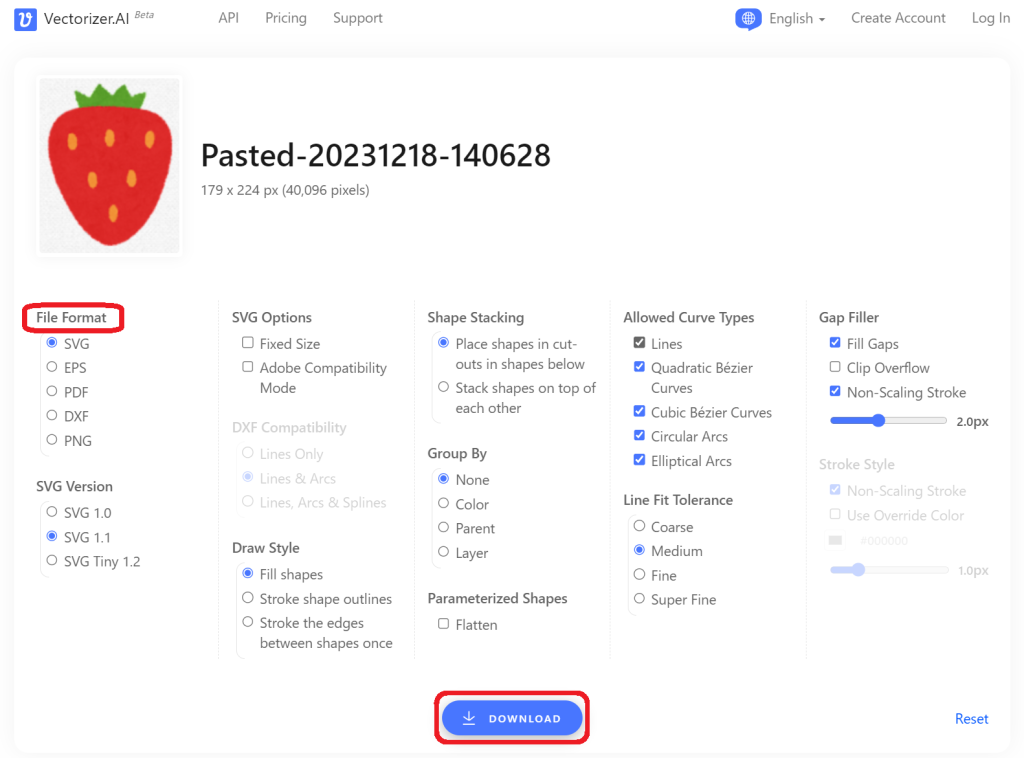
生成された画像をダウンロードするには、左上にある「DOWNLOAD」をクリックします。

File Formatから好きな形式を選択し、「DOWNLOAD」をクリックすると保存することができます。

簡単にベクター画像に変換し、保存することが出来ました!
配色を変更する
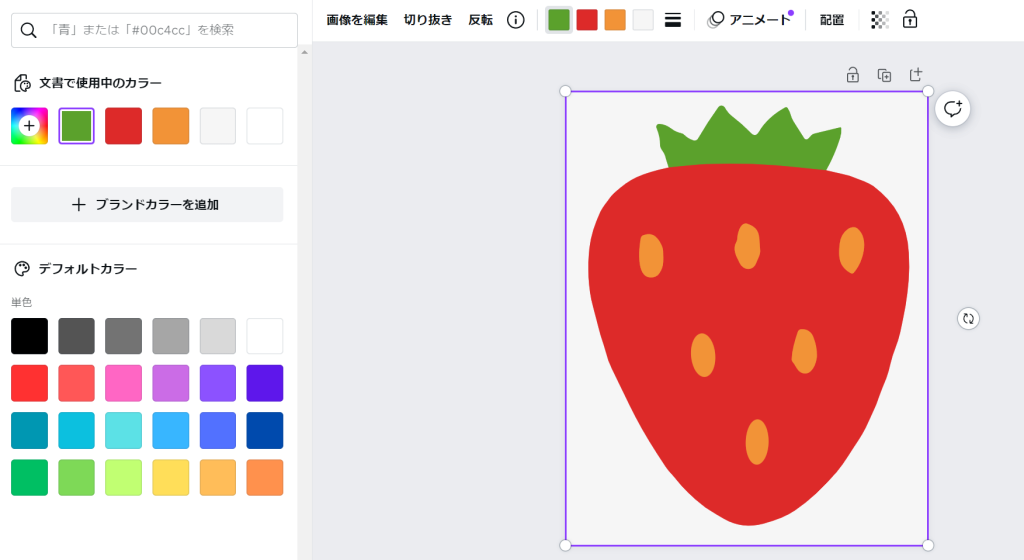
続いては、保存したベクター画像の配色を変更してみたいと思います!
今回はCanvaを使用しましたが、お好きな画像編集ツールで配色をカスタマイズすることができます。

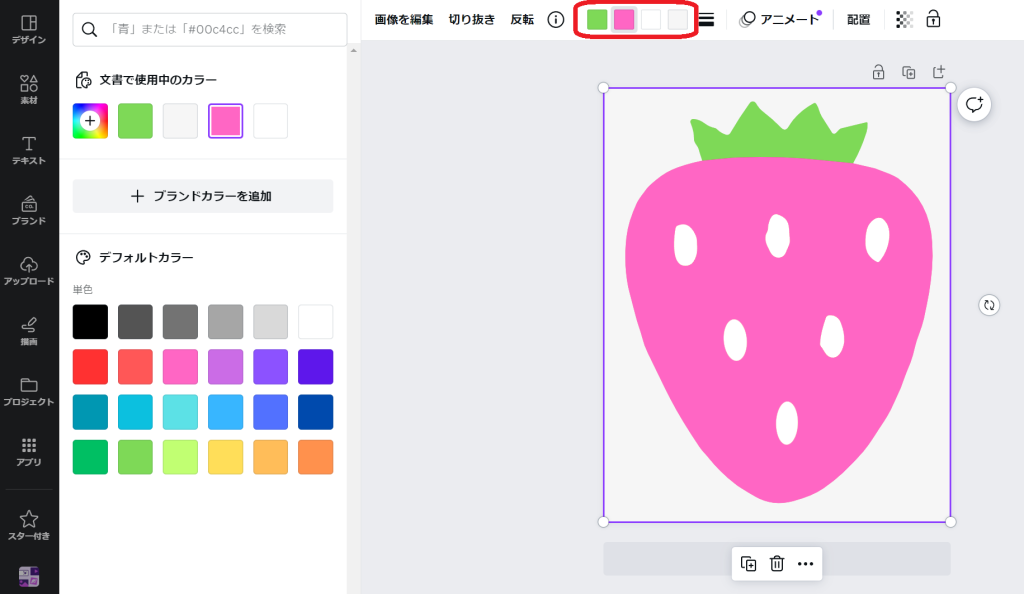
赤枠内のカラーを変更すると、配色を変えることができます。

あっという間に、配色を変えることができました!
簡単に変更することが出来るので、納得がいくまで配色の追求ができそうです…!
まとめ
今回はベクター画像生成AIをご紹介しましたが、いかがでしたか?
Vectorizer.AIは画質の悪さや配色が気に入らないなどの悩みに対して手助けをしてくれます。瞬時にベクター画像に変換されるため、時短にも繋がります。無料で利用できるので、ぜひ「Vectorizer.AI」を試してみてくださいね。
他にもビジネスに役立つこと間違いなしのAI・DXツールをこちらの記事にまとめていますので、是非参考にしてみてください↓