資料作成を行っている方へ
いつもグラフの配色が上手くいかなくて悩んでいませんか?
パワーポイントのグラフの自動配色だと、なんだかしっくりこない…といったことはありがちだと思います。
そこで本記事では、誰でも良い感じのグラフが作れる配色ツール「COLORS」をご紹介します!
COLORSとは

COLORSは、ビジネス文書に最適なグラフの配色をサポートするツールです。企業のコーポレートカラーやプロダクトのテーマカラーを基にして、文書の雰囲気に合ったグラフの配色を簡単に生成できます。会員登録などは必要なく、ツールのURLにアクセスするだけで無料で利用できます。
<運営サイト>
COLORSは、プレゼン資料向けのデザインノウハウを紹介する情報サイト「プレゼンデザイン」が運営しています。配布したデザイン・テンプレートの数は約25万件。書籍『「デザイン」の力で人を動かす!プレゼン資料作成「超」授業 プレゼン上手に明日からなれる』などを出版しています。
機能
- 特定の色(企業のコーポレートカラーやプロダクトのテーマカラーなど)を基準にグラフの配色を生成 ※すでに一覧にある配色も使用可能。
- 生成カラーは円グラフや棒グラフなど異なる種類のグラフに適用可能。配色を各種グラフにリアルタイムに反映しながら編集できる。
- グレースケール表示モードでモノクロ印刷時の見え方も事前にチェックができる。
使ってみた
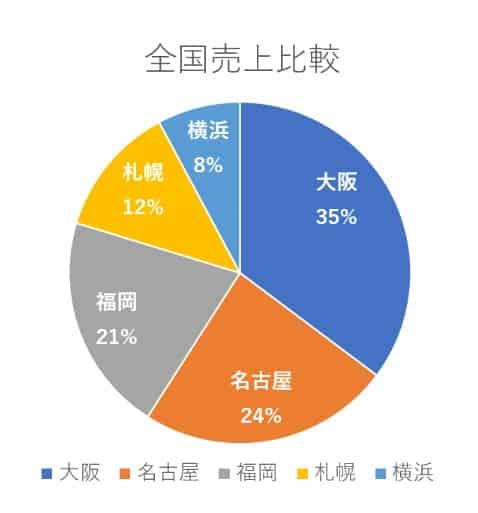
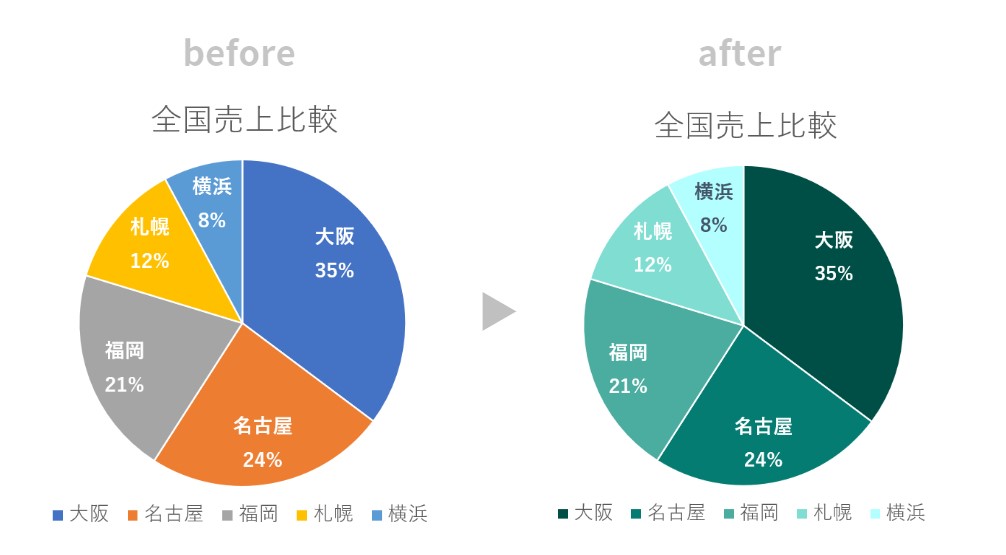
今回はパワーポイントで作成した垢抜けない印象の円グラフ↓を、COLORSを使ってセンスの良い配色にしていきます。

①COLORSにアクセスし、編集画面を表示する
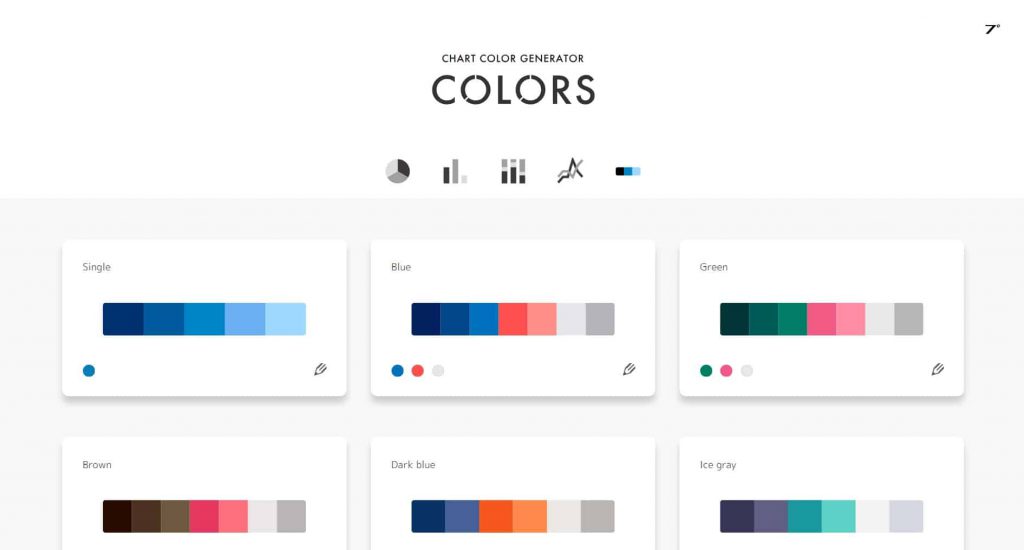
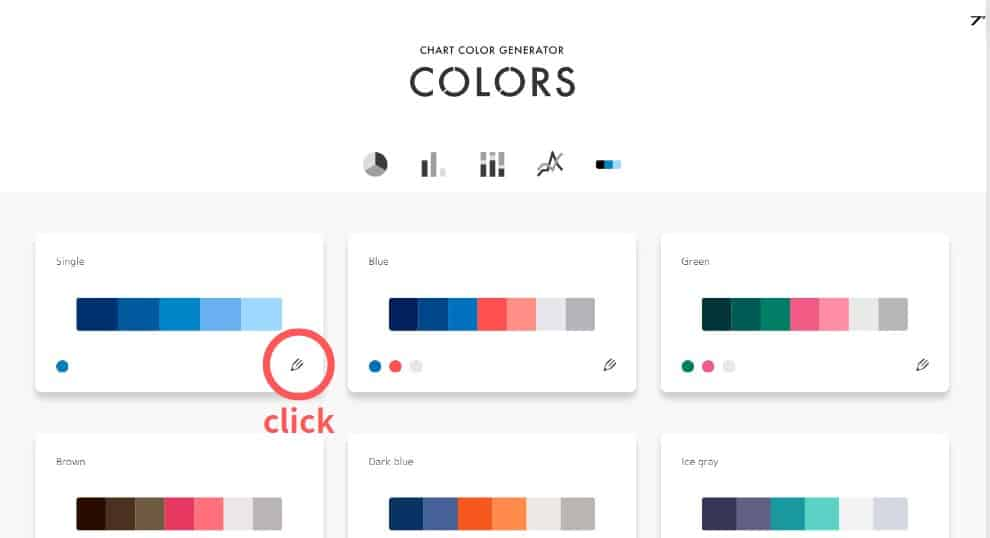
まずはCOLORSのTOPページにアクセスすると、以下のようなカラーサンプルが並んだ画面が出てきます。

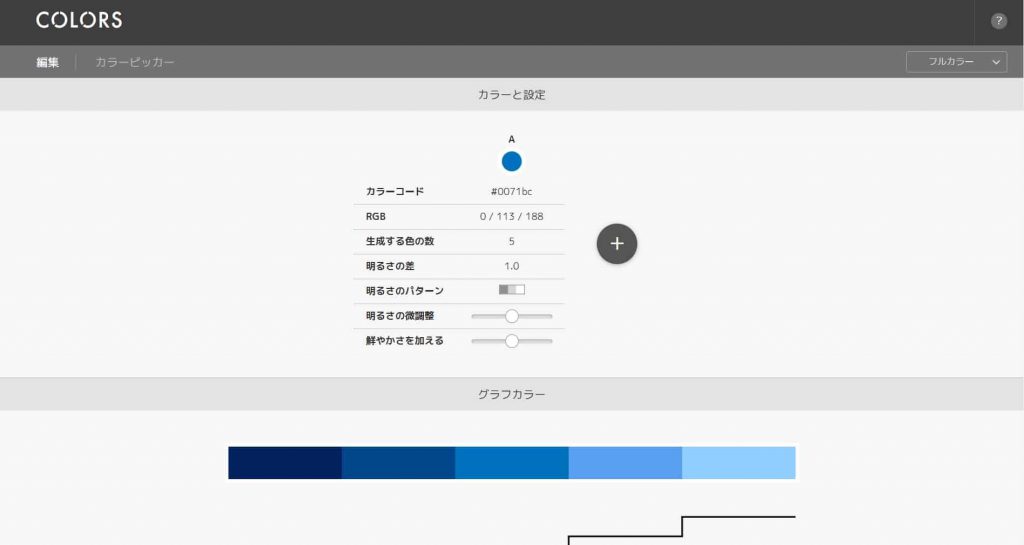
続いてサンプル右下の鉛筆マーク(今回は「single」を選択)をクリックすると、カラーの編集画面が出てきます。

②カラーピッカーを起動させる
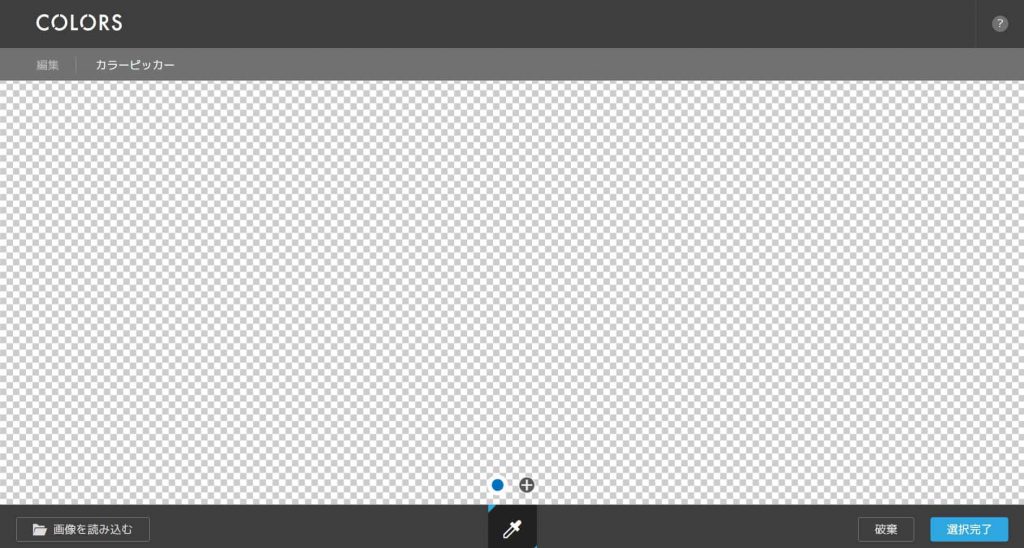
次にカラーピッカーを起動します。カラーピッカーとは、指定した画像からグラフに使用する色を抽出する機能です。ホーム画面左上の「カラーピッカー」をクリックします。
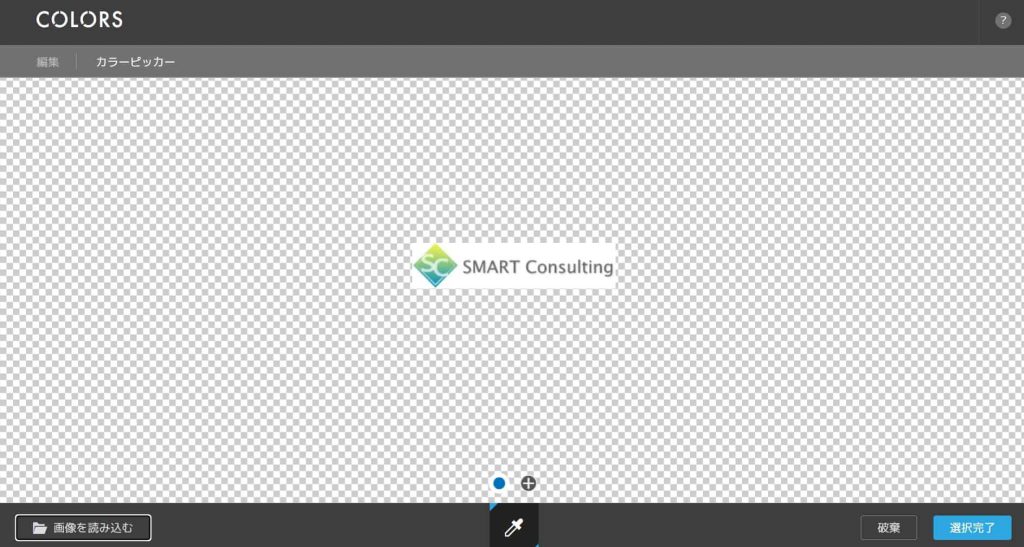
カラーピッカーをクリックすると、以下の操作画面に切り替わりました。

③画像の読み込み
次に画像を読み込みます。カラーピッカー画面左下の「画像を読み込む」ボタンをクリックすると、ファイル選択ダイアログが表示されます。
ファイル選択ダイアログでは、色を抽出したい画像を読み込みます。今回は弊社のロゴ画像を読み込み、企業イメージに合ったグラフを作成していきます。

④カラー(基準色)を抽出する
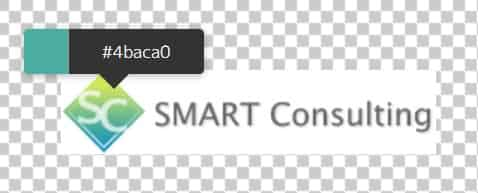
スポイトツールを使って抽出したい色の場所をクリックします。ここで抽出する色は配色の基準色になります。今回は「#4baca0」を抽出しました。

色の抽出が終わったので、画面右下にある「選択完了」ボタンをクリックしてカラーピッカーを終了します。
⑤カラーの調整
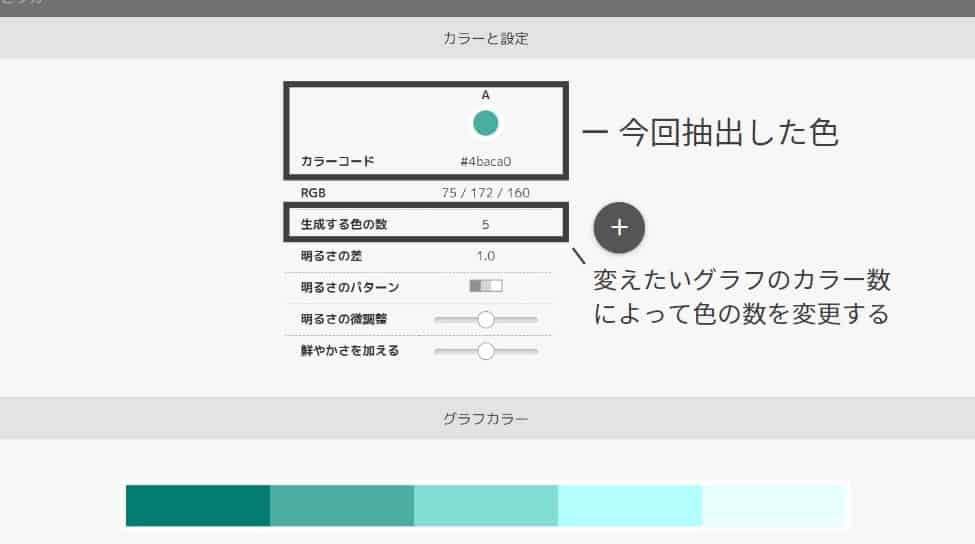
編集画面にもどると「カラーと設定」のところに抽出した色がセットされています。今回色を変えたい円グラフは5色なので、生成する色の数はこのまま5で問題ないですが、グラフの色数によって適宜変えることができます。

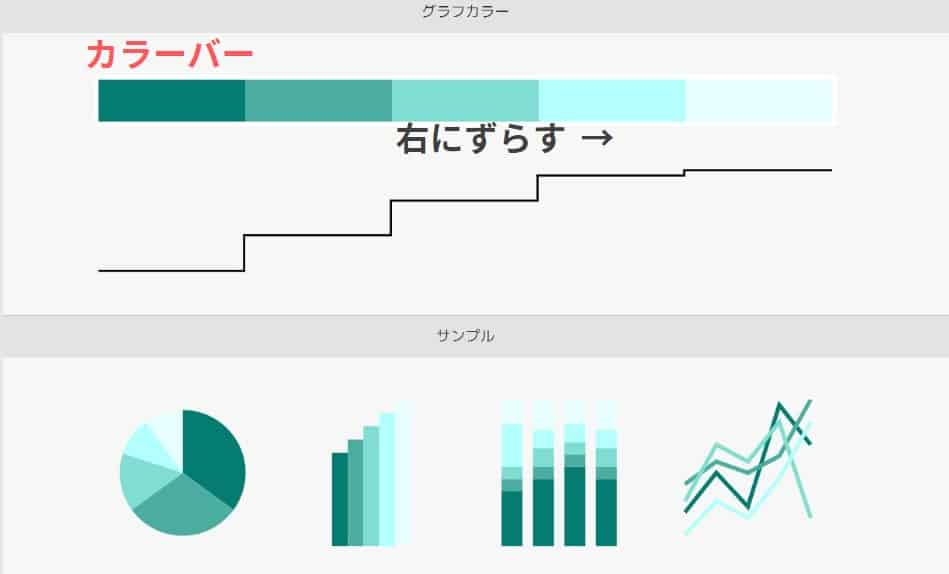
次にカラーバーを左右にずらし、各カラーが自然なかたちでつながるように調整します。グラフカラー下のサンプルで実際のグラフのイメージをリアルタイムで確認もできます。
サンプルを確認すると少し蛍光みの強いカラーがあるので、カラーバーを1つ右にずらしてみます。

↓

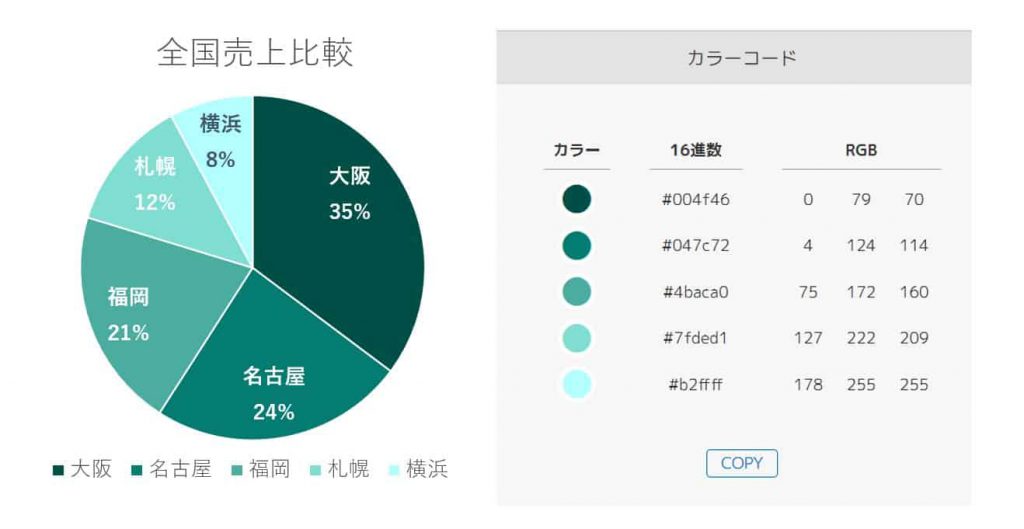
これで企業カラーにも合う落ち着いたイメージのグラフになりました!
⑥パワーポイントに反映してみる
編集画面の一番下に、生成した配色のカラーコード一覧が表示されているので、こちらの配色をパワーポイントのグラフに反映してみます。カラーコード一覧はスクリーンショットなどで画像保存しておきます。

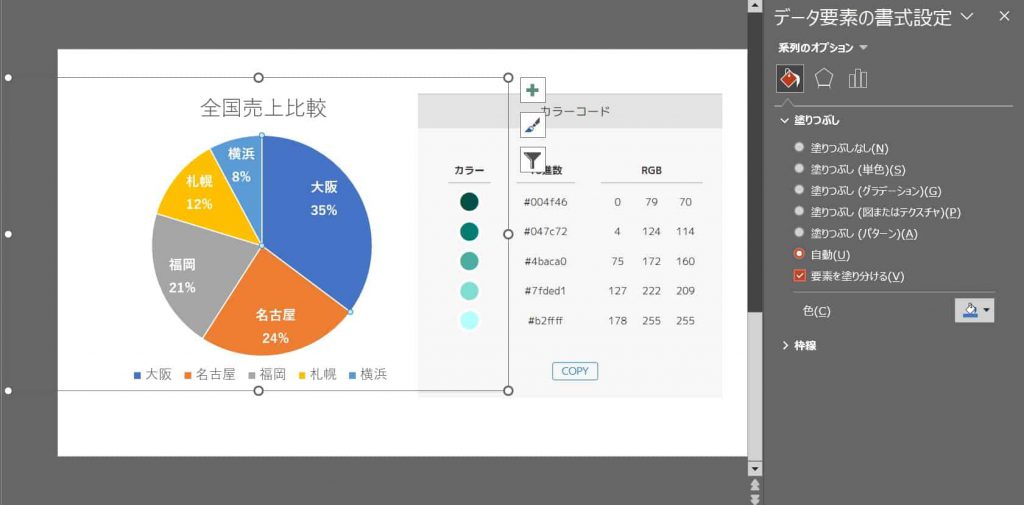
保存したカラーコード画像をパワーポイントの任意の場所に挿入します。そして円グラフの一番大きい要素(今回は「大阪 35%」の部分)をクリックし、「データ要素の書式設定>系列とデータ(塗りつぶしと線)」を開きます。

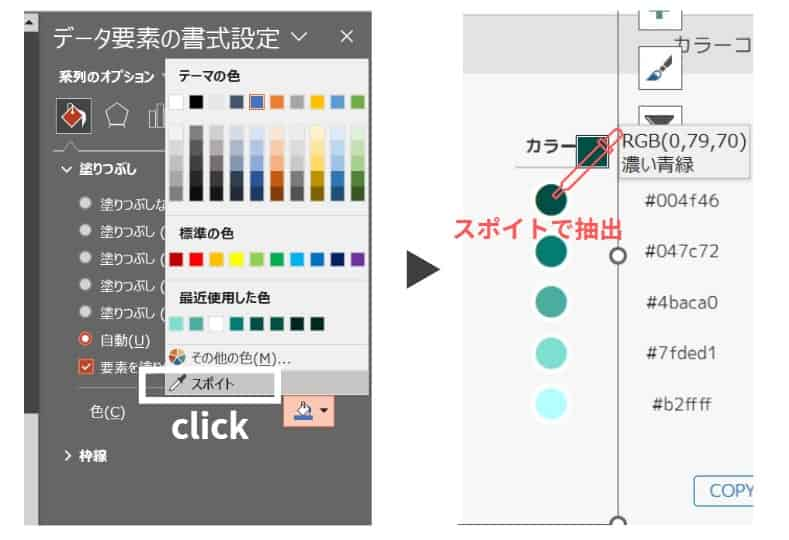
次に「データ要素の書式設定一覧>塗りつぶし>色>スポイト」を選択します。スポイトでカラーコードの「#004f46」を抽出します。


これでグラフの色が変わりましたね。他の4色も同じ手順で色を変えていきます。

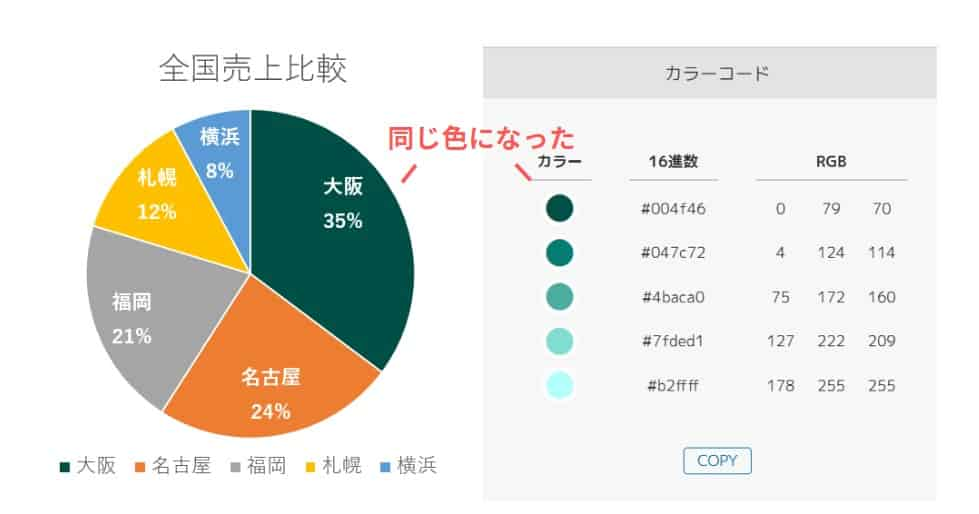
円グラフの色が全部、生成した配色の色になりました!

色を変える前の円グラフと比べると、断然右のほうが統一感があり企業イメージに合うグラフになったのが分かります。これでグラフの配色変更は完了です。
まとめ
今回紹介した「COLORS」なら、グラフの配色に苦手意識を持たれていた方も、少し操作をするだけで良い感じのグラフが完成します。
もちろん紹介した手順を踏まなくても、既にCOLORS内にあるカラーサンプルを使って素早くオシャレなグラフを作ることも可能です。
サイトにアクセスするだけで無料で使えるので、ぜひ試してみてくださいね。
その他の記事ではビジネスに役立つAI・DXツールをまとめています。こちらも参考にして自分に合ったツールを探してみてください。