Webサイトやアプリなどのデザインをする際、配色は見た人のイメージが決まる大事な要素の一つです。だからこそ、作成するテーマにぴったりな配色を選定したいですよね。もしAIが自動でテーマに合った配色を提案してくれるなら試してみたくないですか?
そこで本記事では、配色が苦手な方にもオススメのカラーパレット生成AIツール「AI Colors」をご紹介します!
AI Colorsとは

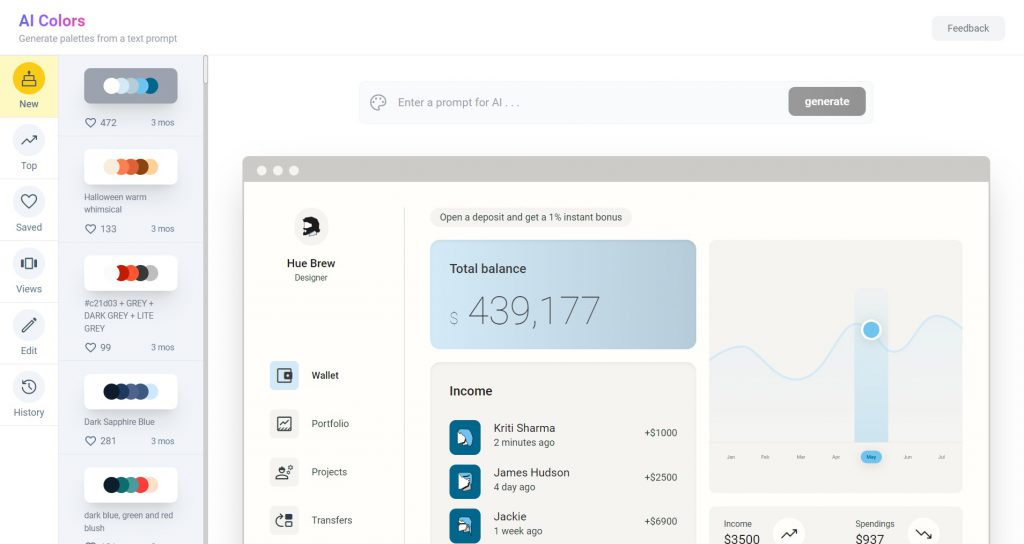
「AI Colors」はテキストを入力するだけで、それに合ったカラーパレットをすぐに生成するツールです。さらに生成されたカラーパレットを、スマホアプリやランディングページなどのサンプルに当てはめたプレビュー画面を見ることができるのも強みです。
会員登録などは必要なく、ツールのURLにアクセスするだけで無料で利用できます。
機能・特徴
・カラーパレットを生成できる

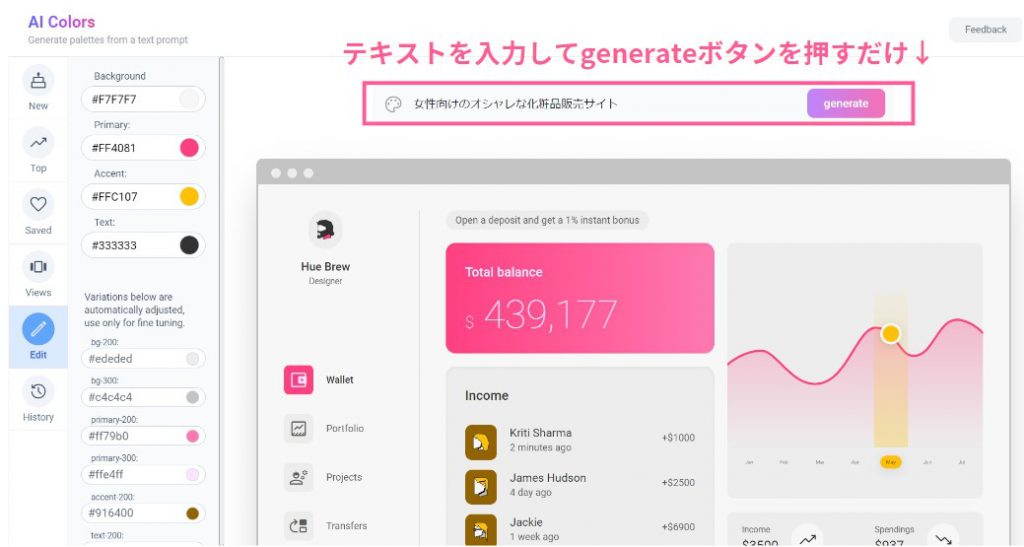
テキストを入力(例:「女性向けのオシャレな化粧品販売サイト」)すると、自動でテキストに合ったカラーパレットを生成してくれます。※テキスト入力は日本語で問題ありません。
・Webサイトやスマホアプリでの使用ビューを確認できる

スマホアプリ・ダッシュボード・ポートフォリオ・ランディングページの4つのサンプルに、生成されたカラーパレットを当てはめてプレビューを確認できます。実際に自分のサイトに当てはめてみて、イメージと違ったという失敗が防げますよ。
・カラーパレットの編集も可能

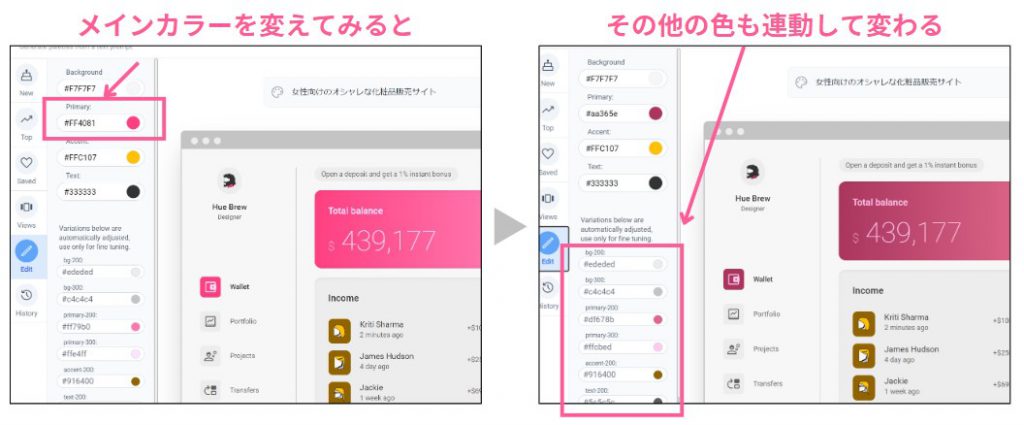
サイドバーにある「Edit」から、生成されたカラーパレットの編集も可能です。メインカラーやアクセントカラーを変更すると、それぞれのバリエーションも自動で調整されます。だから、どれか一色だけ浮いているなんていう心配もありません。
使ってみた ~ジムLPの配色を完成させよう!~
今回は例として「男性向けフィットネスジムを紹介するランディングページ」を制作するにあたり、「AI Colors」を使用して配色を決めていきます。
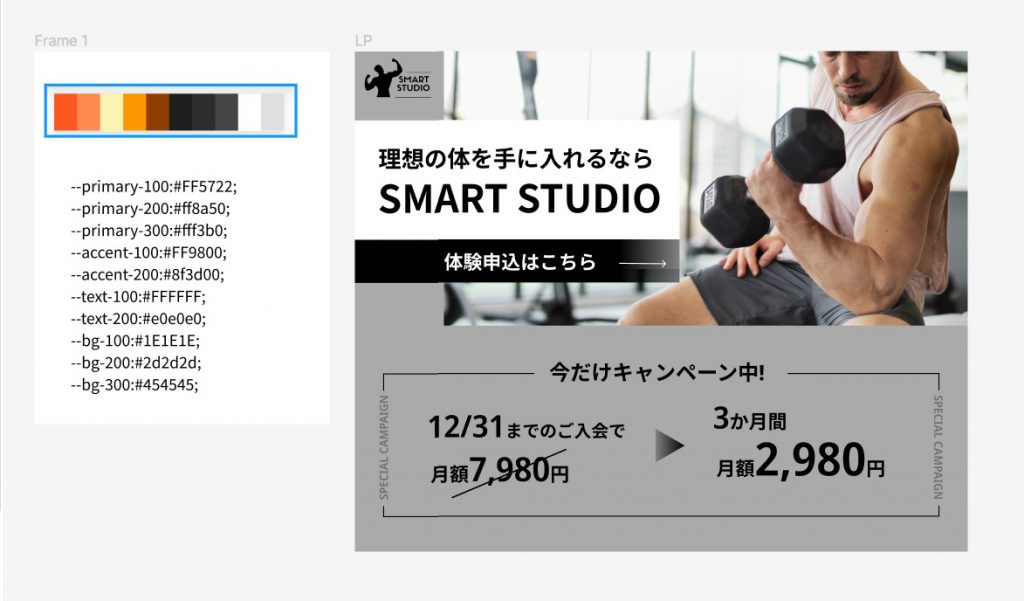
以下はランディングページのファーストビューサンプルです。写真以外はモノクロなので、ここから配色を決めるまでの過程をお届けします。

①テキストを入力してカラーパレットを生成する
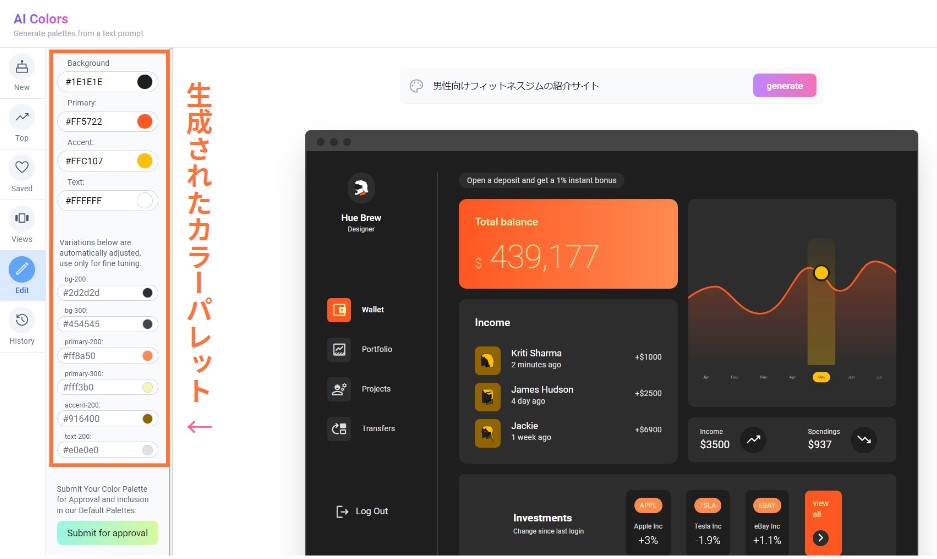
TOPページのテキスト入力欄に「男性向けフィットネスジムを紹介するサイト」と入力して、generateボタンをクリックします。

左にテキストに合ったカラーパレットが生成され、パレット内の色を使用したダッシュボードのプレビューが表示されました。
かっこよくて情熱的な印象の配色で、男性向けジムの紹介にはぴったりのカラーですね。
②プレビュー画面を切り替える
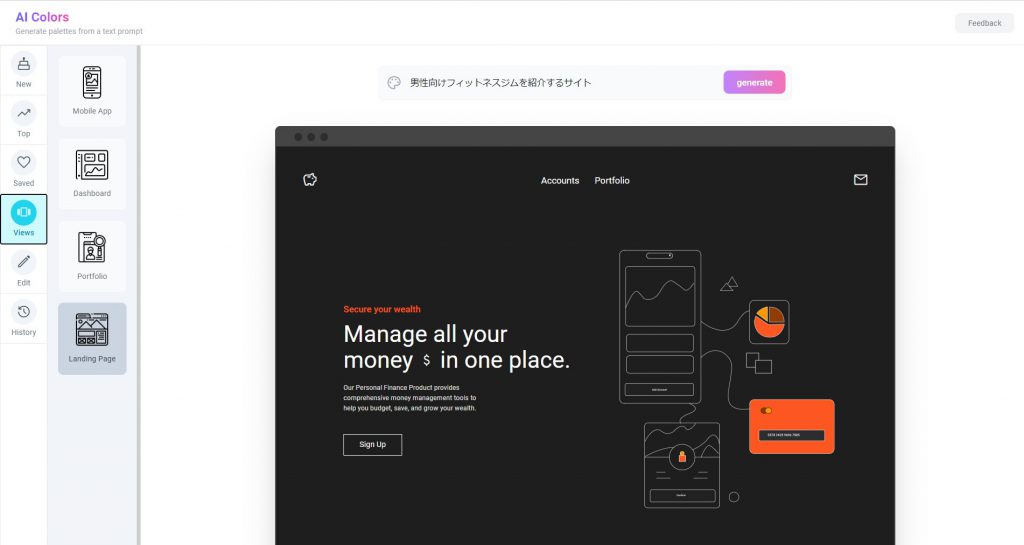
ダッシュボートのプレビュー画面から、ランディングページのプレビュー画面に切り替えてみます。サイドバーにある「Views」>「Landing Page」を選択します。

ランディングページのプレビューでも問題なさそうですね。今回はカラーパレットの編集はせずに、このまま使用していきます。
③カラーコードをコピーし、デザインツールにペーストする
カラーコードはプレビュー画面下部のExportを押すと、テキストで表示されるのでそちらをコピーします。コピーしたカラーコードをfigmaやphotoshopなどのデザインツールにペーストすることで、自分のデザインに反映できます。

今回はデザインを作成したfigmaにペーストしていきます。以下のようにfigma上で新しいキャンバスを作って、そこにコピーしてみます。(ここからは使用されているデザインツールに沿って適宜対応をお願いします)

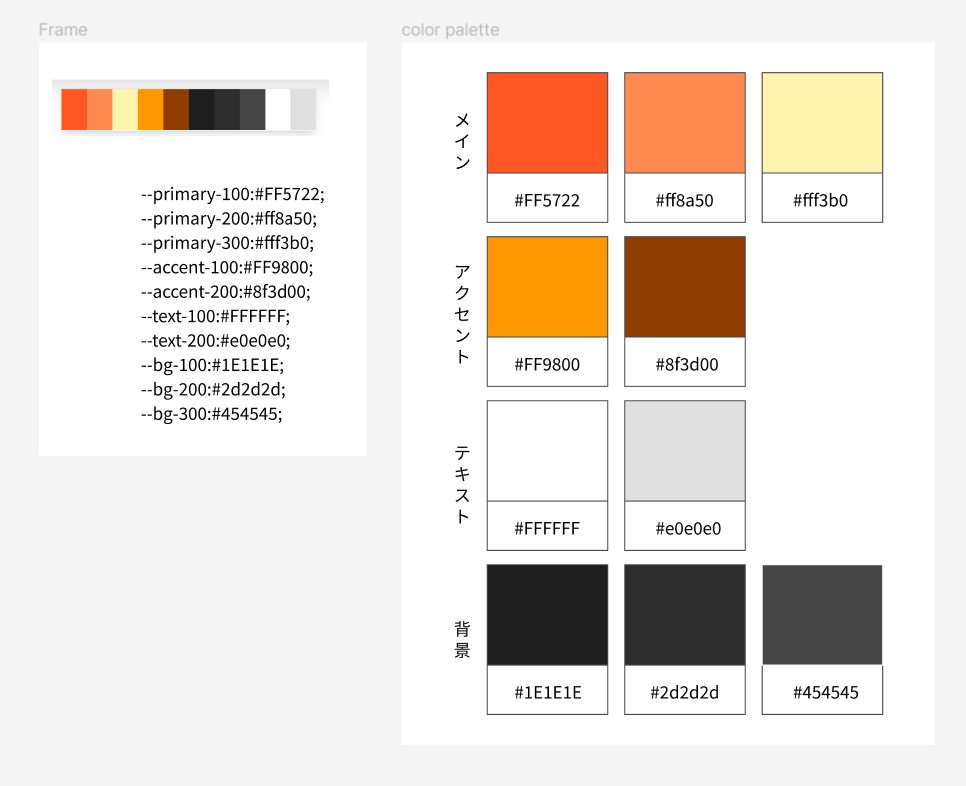
このままだと使いずらいので、以下にように自分でカラーパレットを整理してからデザインに反映させるのがおすすめです。

④カラーパレットを自分のデザインに反映させる
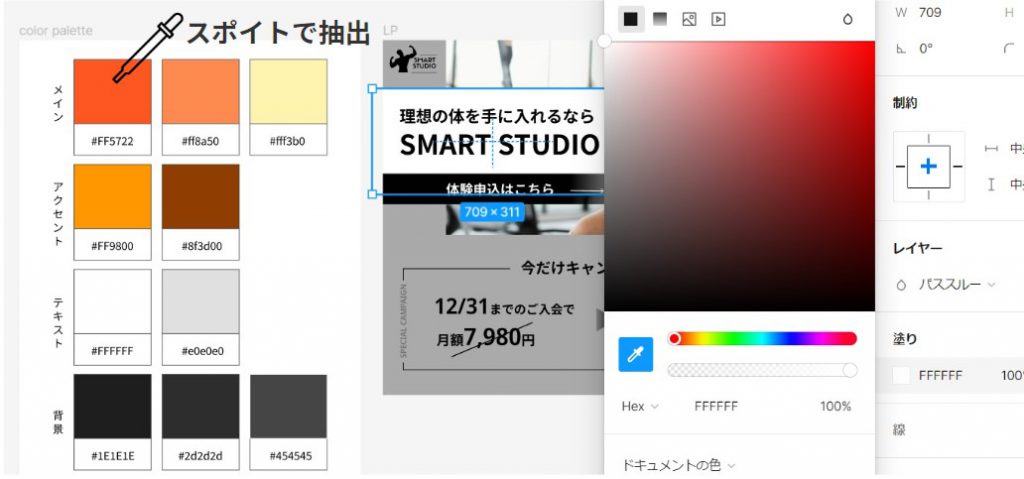
ではデザインに色を反映させていきます。まずはファーストビューのコピー部分の色を変更してみます。以下のようにスポイトツールなどを使って、メインカラーを抽出します。

↓

カラーパレットの色が反映されましたね。他のテキスト部分等も同じように変えていきます。

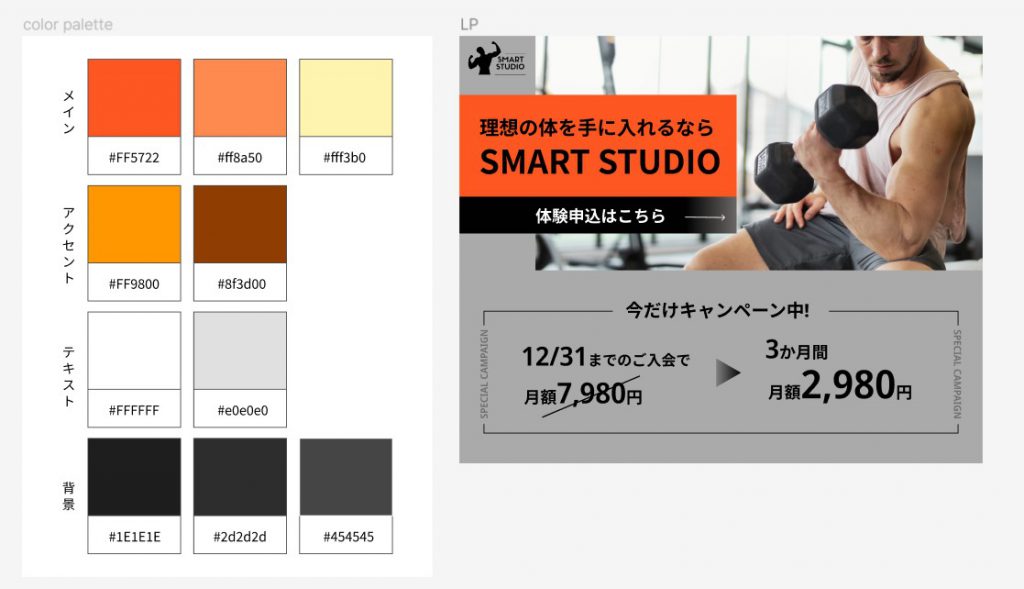
かなり印象が変わったのではないでしょうか。全体的に変更してみます。

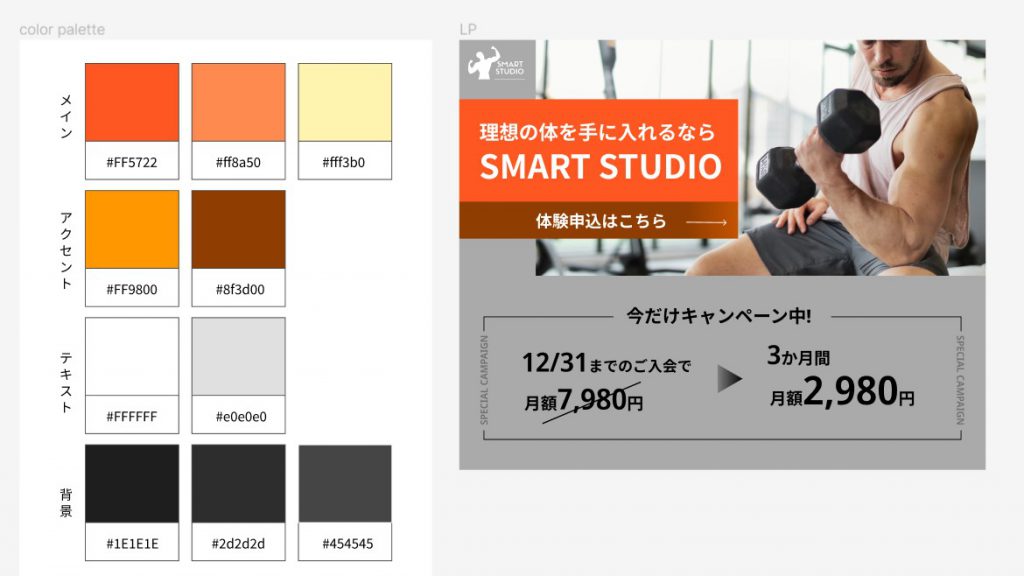
全ての要素をカラーパレットの色に変更しました。これで男性向けフィットネスジムのランディングページにふさわしい配色になりました!

最初のモノクロデザインと比べると、イメージが変わったのが一目瞭然です。「AI Colors」のおかげで、自分で配色を考えずとも作成したいサイトにぴったりのランディングページをつくることができました!
まとめ
テキストを入力するだけであっという間にカラーパレットができる「AI Colors」。配色が苦手な方も、これならできそう!と思っていただけたのではないでしょうか。
今回実際に使用してみて、figma上では一度も他の色を使うことなくデザインができたので、時間がないときも非常に重宝しそうなツールだと感じました。
サイトにアクセスするだけですぐに使えるので、Webサイトやスマホアプリの配色にお悩み中の方はぜひ試してみてくださいね。
以下の記事では、グラフの配色に特化したカラーパレット生成ツールを紹介しています。資料作成でお悩みの方はこちらの記事もオススメなので、ぜひチェックしてみてください!