絵心がなくてもオリジナル画像がつくれると、現在注目されている画像生成AIツール。
様々なツールが登場していますが、機能性も値段もバラバラで、どれを利用したらいいかお悩み中の方も多いのではないでしょうか。
そんな方に使っていただきたいのが、本記事で紹介する「Leonardo AI」です。最近、スケッチがリアルタイムで描きたいイラストに変身する新機能が追加され話題になっています。
本記事では話題の新機能を実際に使ってみた様子もお届けするので、ぜひチェックしてください!
「Leonardo AI」とは

「Leonardo AI」は無料で商用利用可能な画像を作成できる画像生成AIツールです。作りたい画像のイメージをテキストで入力することで、画像を自動生成できます。サイトにアクセスし、会員登録をするだけですぐに利用可能です。人と被らない画像をコスパよく作りたい方にはオススメのツールですよ。
主な機能
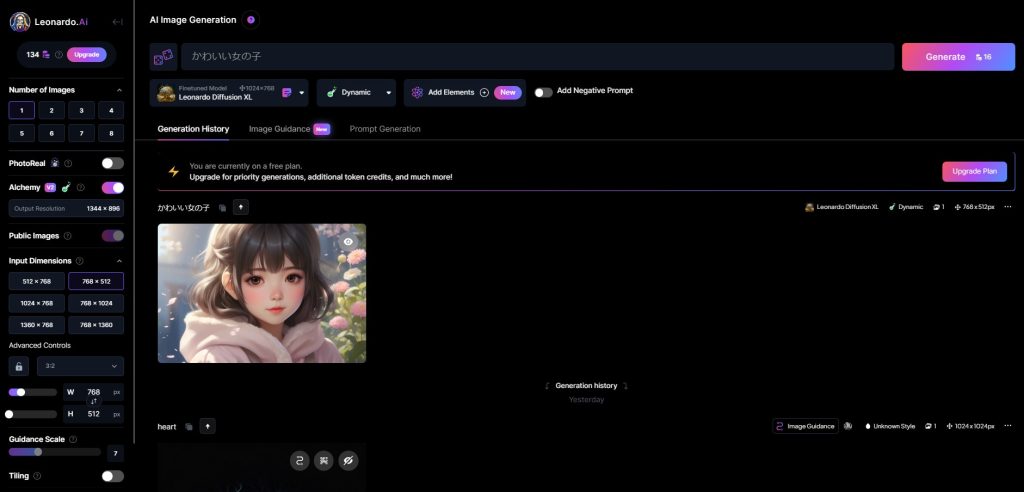
・プロンプトから画像を生成(AI Image Generation)

プロンプトから画像を生成するメイン機能です。作りたい画像のイメージを上記のようにテキストで入力すると、AIがイメージに合う画像を生成してくれます。生成数や画像サイズなども事前に選択が可能です。
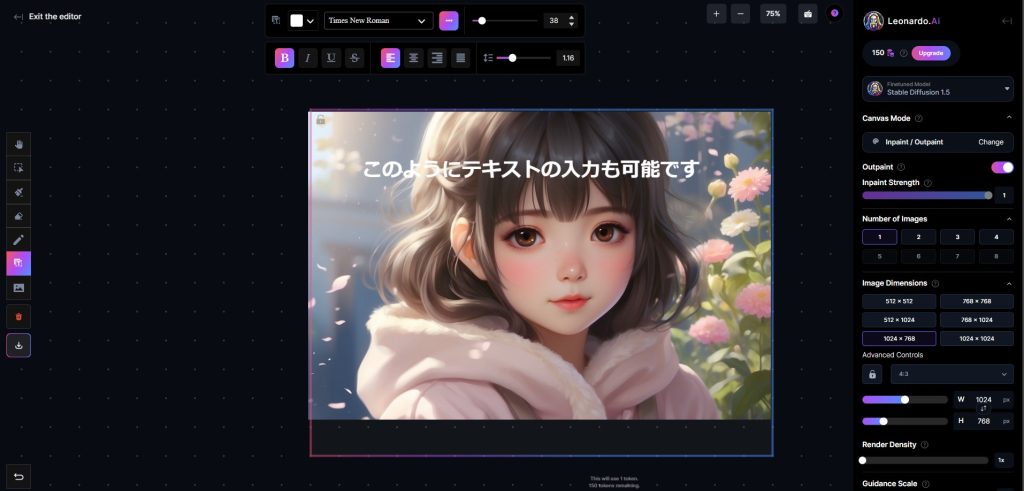
・生成画像の編集(Canvas Editor)

生成した画像は、ツール内で編集することもできます。文字や画像の挿入など、簡易的な編集が可能です。
新機能! スケッチから画像生成(Realtime Canvas)

スケッチがリアルタイムで高性能なイラストになる新機能が、こちらのRealtime Canvasです。2023年11月のアップデートで追加され、今話題になっています。こちらの機能を使ってみた詳しい様子は後ほどご紹介します。
料金プラン
無料のFreeプランを含めて4つのプランが用意されています。
Freeプランは1日150トークンが付与されます。なので無料でも十分な枚数の画像生成が可能です。
有料プランは付与トークン数が増える他、プライベート画像生成や新機能への優先アクセス機能などが追加されます。
※プライベート画像生成とは、自分が生成した画像を他者に非公開にすることができる機能です。Freeプランでは、生成画像が全て公開されます。
使ってみた
実際にスケッチが高性能イラストになる新機能「Realtime Canvas」を使って、画像生成をしてみます。今回は例として、生成イラストを用いてペットショップのクリスマスセールバナーを完成させるまでの過程をお見せしますね。
まずは登録 (※WEBブラウザ版の流れ)
TOPページ右上の「Launch App」から会員登録をします。
メールアドレス、もしくはお手持ちのApple・Google・Microsoftアカウントのどれかで登録が可能です。
必要事項を入力したら会員登録は完了です。
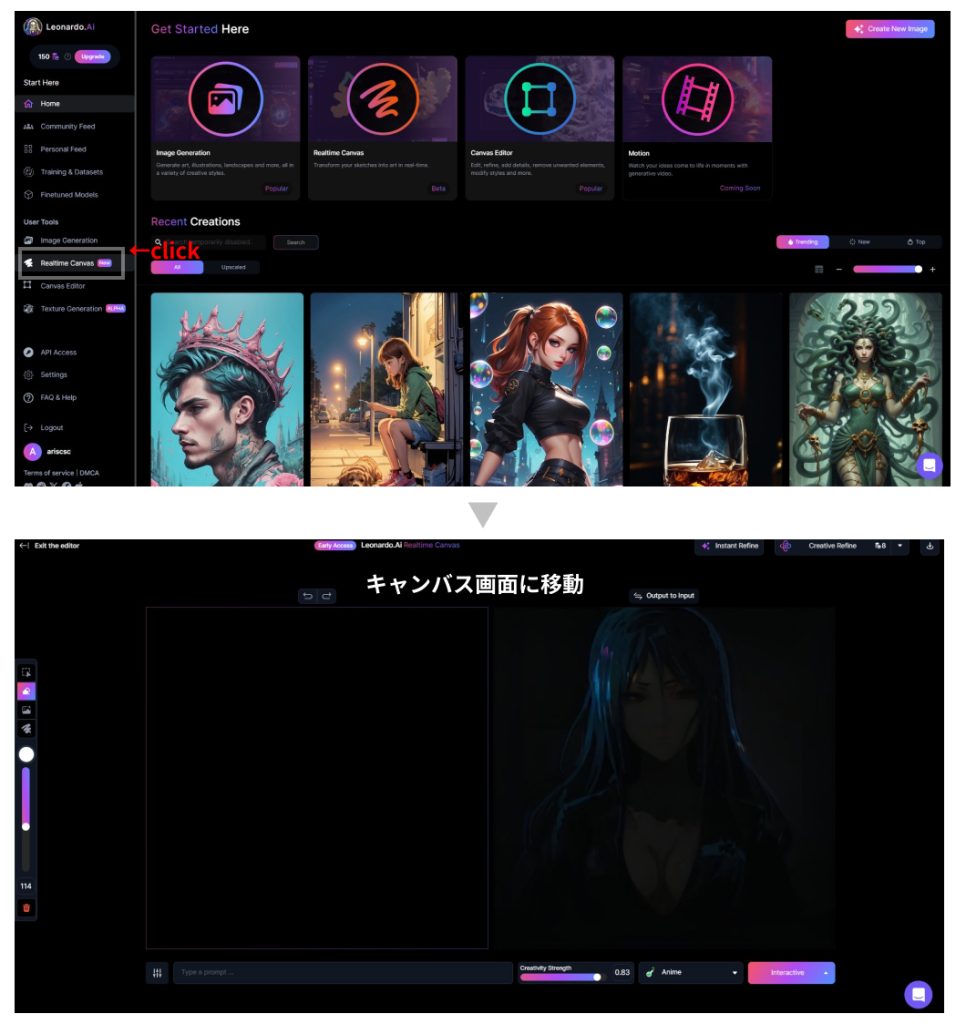
Realtime Canvasを開く
ホーム画面左タブにある「Realtime Canvas」をクリックして、キャンバス画面を開きます。

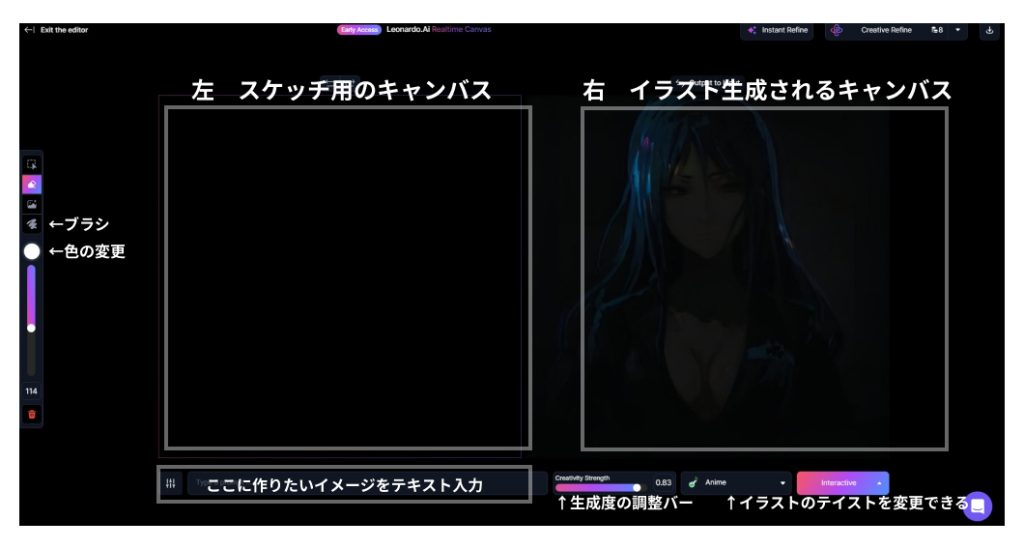
左キャンバスにスケッチする
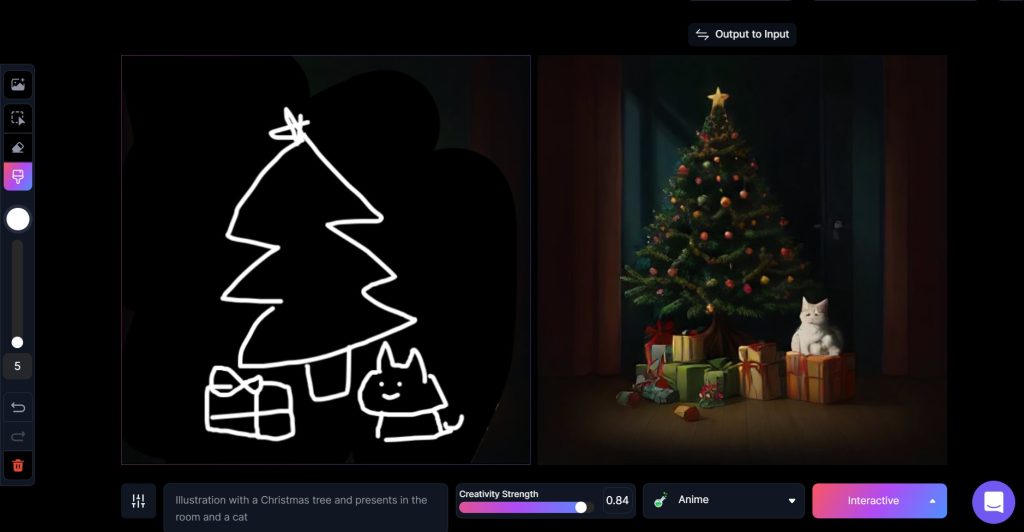
画面の左側が自分でスケッチするキャンバス、右側がそのスケッチをイラストに変換してくれるキャンバスになります。画面下部にあるテキスト入力欄には、作成したいイラストのイメージをテキストで入力します。

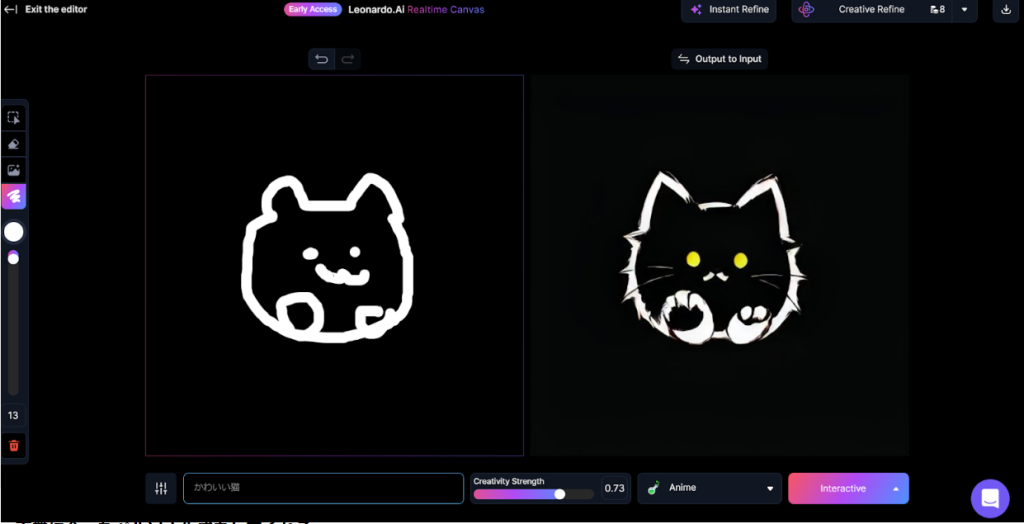
では実際に左のキャンバスに、ブラシを使って○○のスケッチをしていきます。まずはテキスト入力欄に「Illustration with a Christmas tree and presents in the room and a big cat(部屋にクリスマスツリーとプレゼントが置いてあって、大きい猫がいるイラスト)」とで打ち、ブラシでスケッチをしてみます。※日本語入力でも問題ないですが、英語入力のほうが性能が高いです。

乱雑なスケッチですが、しっかりと入力したテキストのイメージ通りのイラストが右キャンバスに生成されました。
生成イラストをさらに理想のイメージに近づけていく
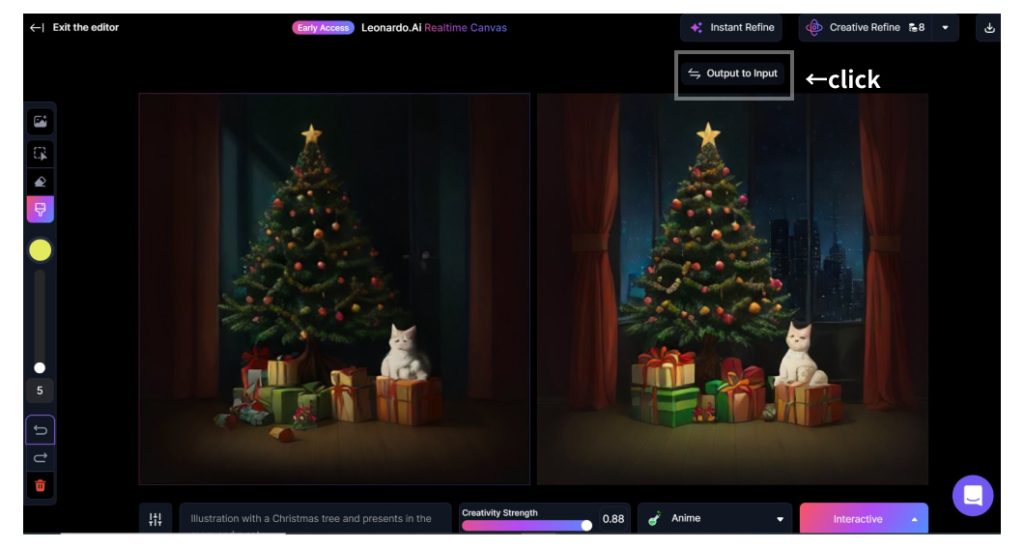
画面の「Output to Input」をクリックすると、左キャンバスに生成された右キャンバスのイラストを持ってくることができます。生成画像の上からさらにスケッチを重ねることで、より理想に近いイラスト生成も可能です。
また、「Output to Input」でイラストが全体的に明るくなります。

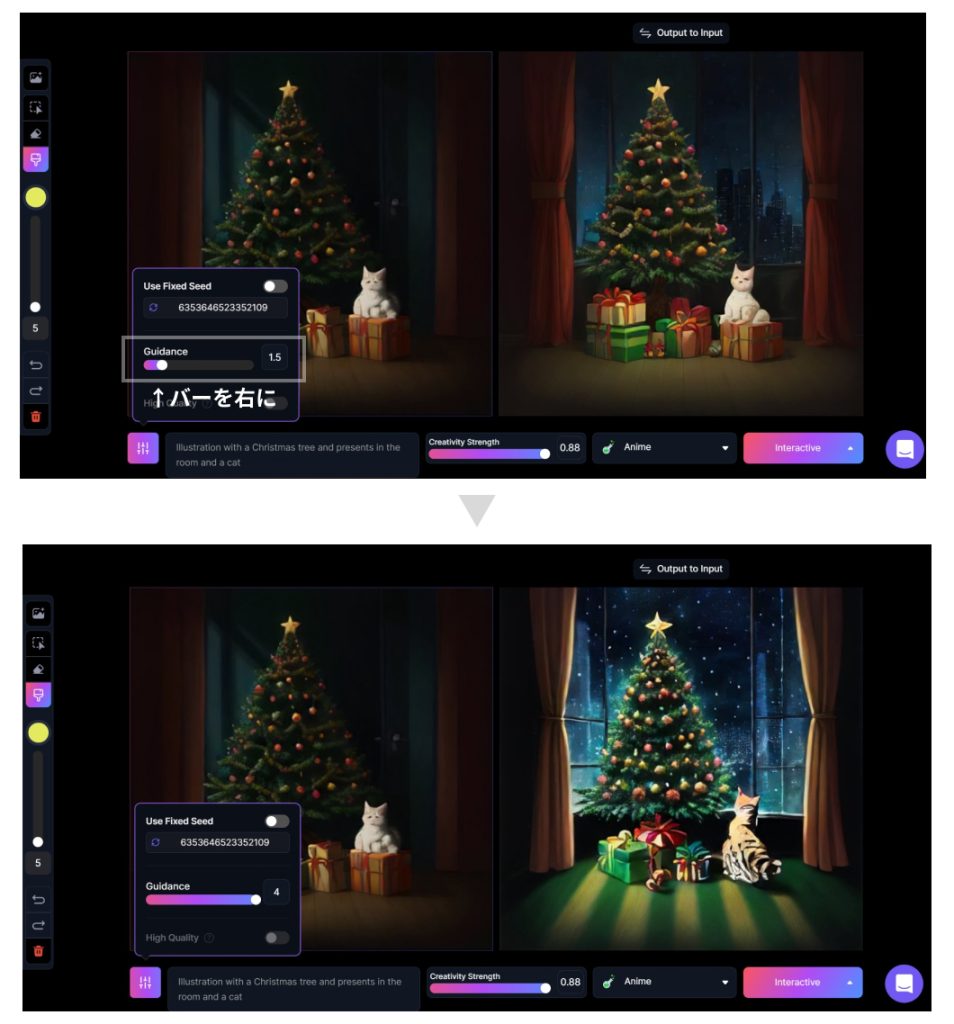
さらにテキスト入力欄左にある「Guidance」のバーを右にずらすと、イラストが華やかになり、見栄えがよくなります。

これでバナーに使えそうなイラストが完成しました!
生成イラストをダウンロードする
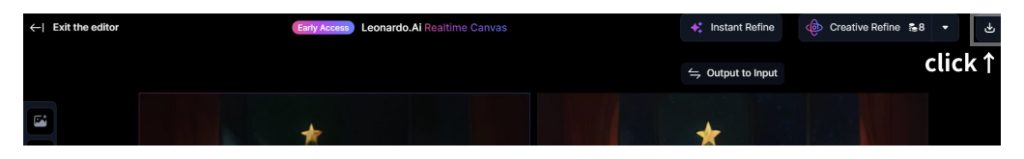
生成イラストを他のツールで使えるようにダウンロードします。画面右上にあるダウンロードアイコンをクリックすれば完了です。

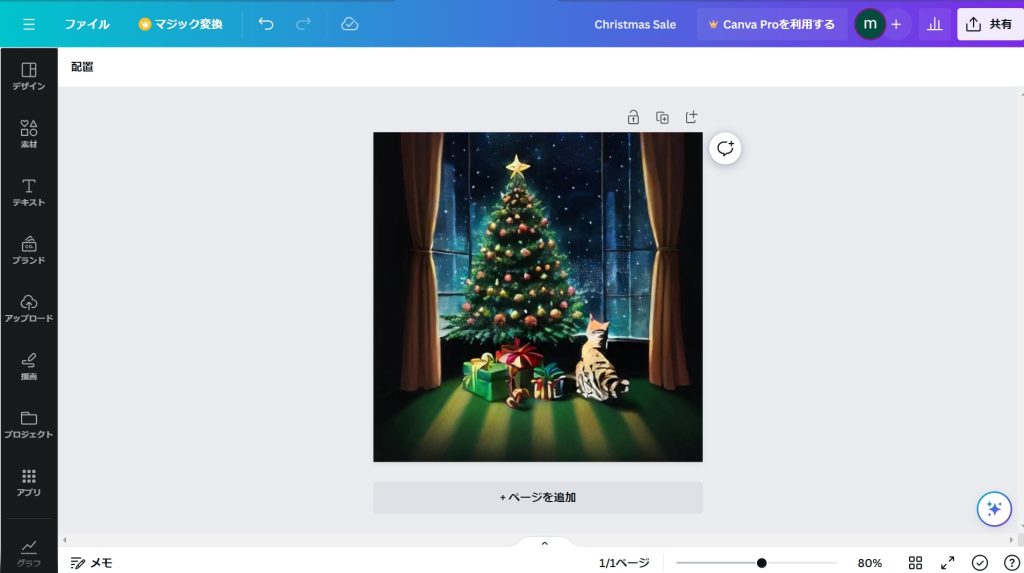
デザインツールにアップロードし、バナーを完成させる
今回はデザインツールCanvaを使用して、生成イラストからバナーを完成させます。
まずCanvaに生成イラストをアップロードします。

ここから文字などの挿入や装飾を加えてバナーをつくります。

Leonardo AIを使用して生成したイラストのおかげで、ペットショップのクリスマスセールにぴったりのバナーが完成しました!
まとめ
以上の使ってみた流れから、絵心がなくても自分の理想のイラストが作成できることがお分かりいただけたと思います。
「フリー画像を探してもピッタリの画像が見つからない…」
「いろんな画像生成AIツールを使ったけど、理想とは程遠い…」
このような方は、まずは無料のFreeプランから便利さを実感してみてくださいね。
以下の記事では、他にもビジネスで利用可能な最新AI・DXツールを多数紹介しています。ぜひこちらもチェックしてみてくださいね!