Uizardとは

Uizardは2018年に設立されたデンマークの企業による、AIを使ったアプリデザインツールです。AIを搭載しているため、プロのデザイナーでなくても、プログラミングができなくても、簡単にUIが作れるようになっています。
使える機能
基本機能
- PC、タブレット、スマートフォン、とそれぞれに合わせた比率のデザインが作れる
- 用途に合わせた豊富なテンプレート
- 図形、テキスト、画像の挿入
- 商用フリー画像・アイコンも有り
- ボタン、スイッチ、スライダーなども用意されている
- 共有&複数人で同時編集
Magic (AIを使った機能)
Scan Wireframe Sketch
手書きのスケッチを撮影してAIに読み取らせると、デジタルのデザインに落とし込んでしてくれる機能です。
Wireframe Mode
手書きのスケッチをデジタル化する機能を上記で紹介しましたが、こちらの機能は完全に逆のことをしてくれます。デジタルのデザインをまるで手書きかのような状態にすることによって、デザインの綺麗さではなく、アプリの機能性にフォーカスできるという狙いがあります。
Scan Screenshot
ウェブサイト等をスクリーンショットすると、それぞれの要素をAIが判断して、編集可能な状態にしてくれる機能です。
Smart Themes
画像やURLを挿入すると、AIがそのイメージに合わせたデザインを出力してくれる機能です。
Attention Heatmap
作成したデザインをAIが読み取り、どこに注目が集まりやすいか自動で分析&予想してくれる機能です。
Text Assistant
選択した文章を少し言い換えた候補をAIが出してくれる機能です。良い言い回しが思いつかず行き詰った時はこちらを使うといいでしょう。
Image Assistant
上記のText Assistantの画像版です。画像を選択すると、それに似たカテゴリの中から別の画像候補を出してくれる機能です。
制限
保存ファイル形式がPNG、JPEG、PDFの3種類がデフォルトで搭載されています。HTMLなどで保存したい場合は、問合せをしないといけないようです。
料金
- 無料トライアル
- 3プロジェクト
- 10テンプレート
- Pro:$12/ 月
- 100プロジェクトまで
- 全てのテンプレートが使用可能
- Enterprise:$39/月
- 全ての機能が無制限で使用可能
- 24時間カスタマーサポート体制
各プランの使える機能等の詳細はこちらから。
実際に使ってみた
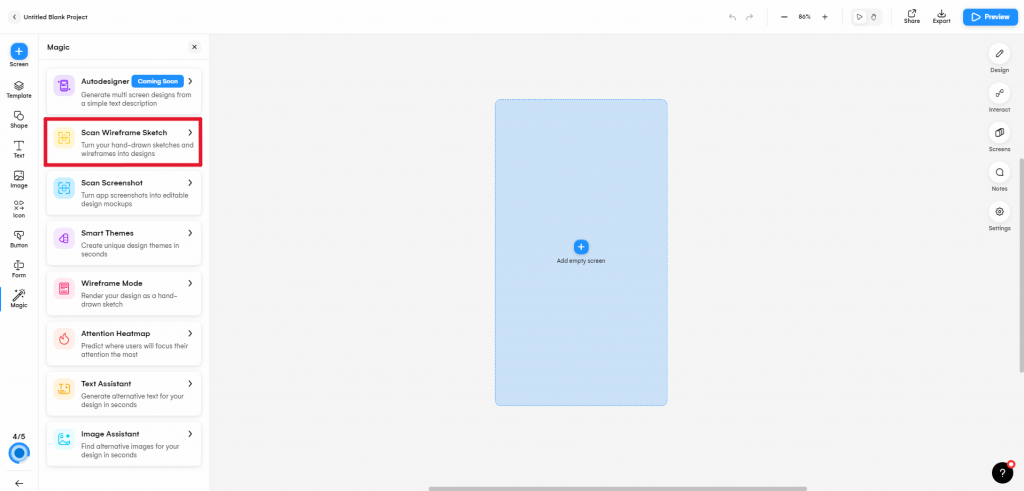
ここでは手書きスケッチをデジタル化するAIツール(Scan Wireframe Sketch)を試した様子をご紹介します。下の画像が編集画面で、画面左側に機能の一覧があります。
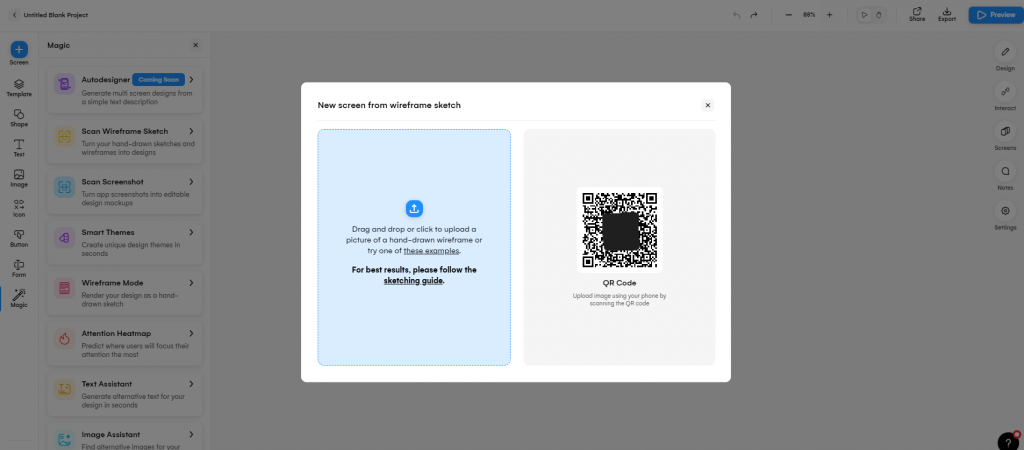
赤枠の「Scan Wireframe Sketch」を選択。

すると、使用しているデバイスから直接画像をアップロードするか、携帯等で写真を撮影してアップロードするか2択が出てきます。後者の場合、携帯等でQRコードを読み込むと、Uizardの画像アップロード専用ページに行けるようになっているので、そこから画像を撮影&選択。携帯で撮影して編集デバイスにファイルを移動する、というひと手間が省けるようになっています。

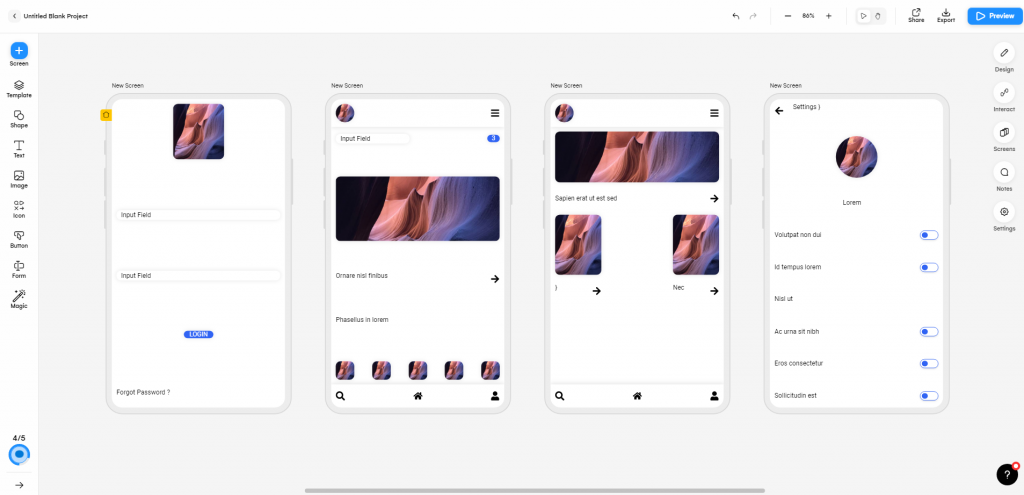
手書きスケッチの方法を詳しく掲載してくれているので、そちらを参考にしながらスケッチを書きます。手書きスケッチをアップロードをして、AIがデザインをデジタルに落とし込んだ様子がこちら↓
スケッチ画像をアップロードして、AIに四種類の画面を作ってもらいました。自分のスケッチを完璧にコピー、とまでは流石に行かず、物の配置に若干バラツキがありますが、ここまでを数分でできてしまうのは驚きです。また、文章は後から自分で編集する必要があります。

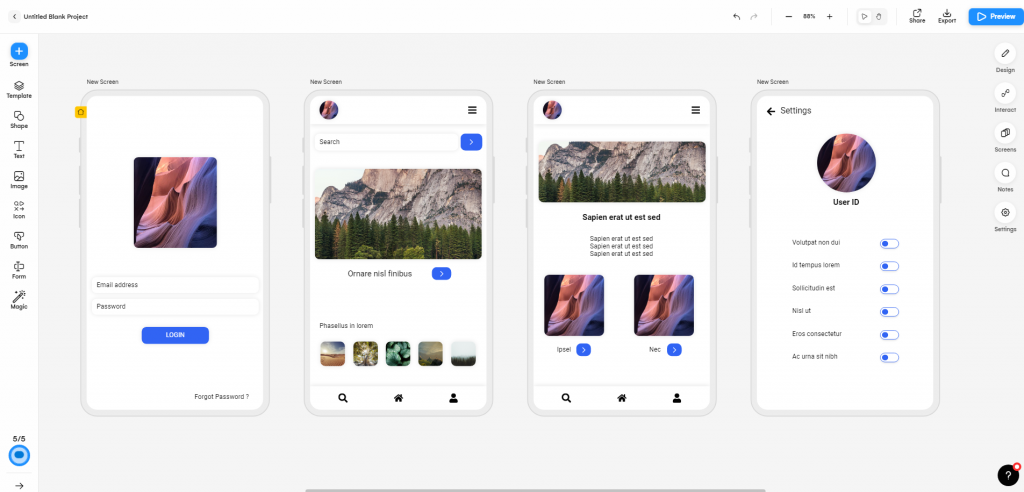
若干の配置等の調整と、画像の変更を行っていった結果がこちら↓

ここから、どのボタンを押すとどの画面に飛ぶか、というのを設定していきます。聞いただけだとプログラミングが必要そうで難しい印象を受けますよね。でもUizardを使えば、点と点を線でつなぐだけ!実践している様子がこちら↓
この作業を繰り返すだけで、あっという間にアプリのUIが完成!プレビューの様子↓
今後の展開
既にとても便利なAI機能を搭載しているUizardですが、現在、どんなデザインにしたいかをテキストで入力するだけでデザインを自動出力してくれる「Autodesigner」を開発中で、近々製品化する事を発表しています。
まとめ
今回はAIを使ったアプリのUI作成ツールを紹介しましたが、いかがだったでしょうか。
デザインにもプログラミングにも精通していない、という人でも簡単にアプリのUIが作れてしまうUizard、様々な業種においても便利に活用できるかと思います。また、テキスト入力からデザインが作れるようになるという事で、今後への期待がさらに高まりますね。
他にもビジネスに役立つこと間違いなしなAI・DXツールをこちらの記事にまとめていますので、是非参考にしてみてください↓